개발하다보면 const text = "정보를 <br />등록해주세요." 처럼 string 문장안에 태그를 넣어서 렌더링을 해야될때가 있다.
문장안의 태그를 인식하려면 dangerouslySetInnerHTML을 사용하면된다.

하지만 위 처럼 사용하면 아래의 에러가 생긴다.

Can only set one of `children` or `props.dangerouslySetInnerHTML`.
번역을 하자면 "`children` 또는`props.dangerouslySetInnerHTML` 중 하나만 설정할 수 있습니다."이다.
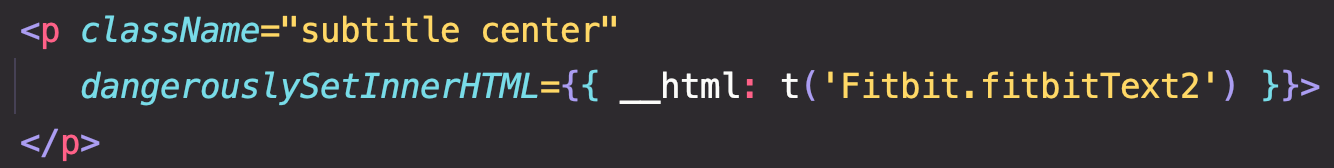
지금 태그안에 내용도 있고 p태그 props에도 값을 넣어서 생긴 문제인데 아래처럼 props에만 값을 넣으면 된다.