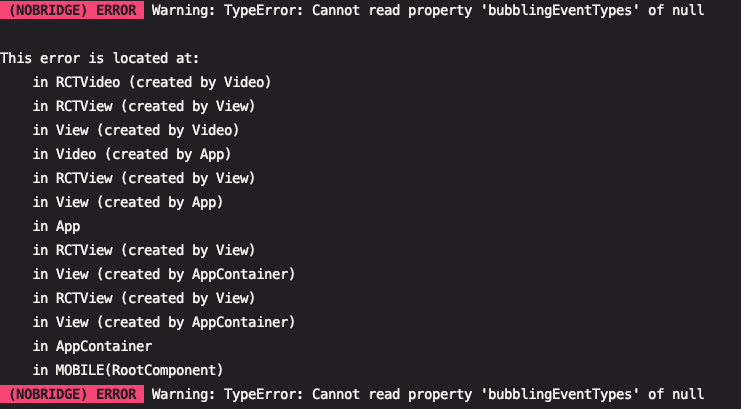
(NOBRIDGE) ERROR Warning: TypeError: Cannot read property 'bubblingEventTypes' of null
 (NOBRIDGE) ERROR Warning: TypeError: Cannot read property 'bubblingEventTypes' of null
(NOBRIDGE) ERROR Warning: TypeError: Cannot read property 'bubblingEventTypes' of null
react-native-video 사용하려는데 위와 같은 에러가 난다면?
결론 부터 말씀 드리면 이 방법 저 방법 다 써보고 Xcode Clean Build Folder하고 해결 했습니다.
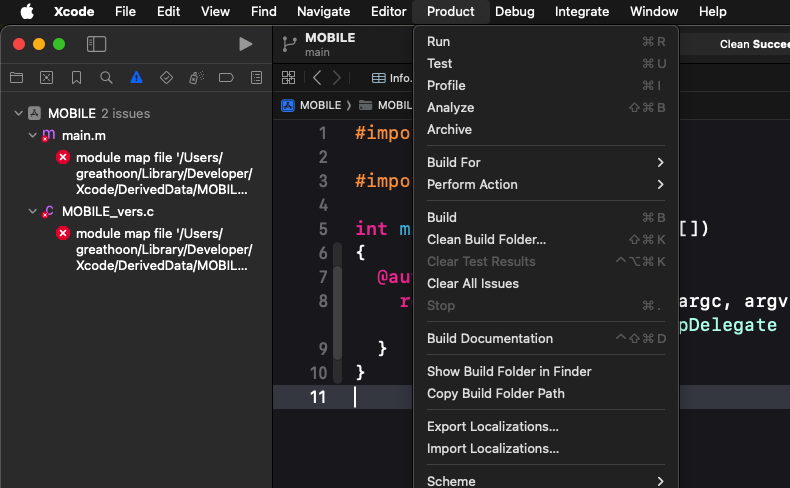
 Xcode -> Product -> Clean Build Folder
Xcode -> Product -> Clean Build Folder
네이티브 브릿지 문제 해결
react-native-video가 네이티브 코드와 올바르게 연결되지 않았을 가능성이 있습니다.
iOS
- Xcode에서 프로젝트를 열고 Clean Build Folder 실행:
- 메뉴: Product > Clean Build Folder
- 이후 앱을 다시 실행:
react-native run-ios
Android
cd android
./gradlew clean
cd ..
react-native run-android
그 이외는 보통 찾아보고 아래와 같이 조치를 취해보곤 합니다.
iOS
- iOS 프로젝트 디렉토리로 이동하여 pod install 실행:
cd ios
pod install
cd ..
react-native run-ios
Android
- Android 디렉토리에서 Gradle 캐시 정리 후 앱 실행:
cd android
./gradlew clean
cd ..
react-native run-android
React Native 버전과 라이브러리 호환성 확인
라이브러리의 의존성 중 하나가 문제가 될 수 있습니다.
- 다른 라이브러리(react-native-gesture-handler, react-native-reanimated, react-native-screens)를 최신 버전으로 업데이트하세요:
yarn add react-native-gesture-handler react-native-reanimated react-native-screens
Babel 설정 확인 (react-native-reanimated 관련 문제 가능성)
react-native-reanimated가 잘못 설정되면 이와 같은 오류가 발생할 수 있습니다.
babel.config.js 수정
babel.config.js 파일을 열어 다음을 확인하세요:
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: ['react-native-reanimated/plugin'], // 반드시 추가
};
설정을 저장한 후 캐시를 삭제하고 앱을 다시 실행하세요:
캐시 정리 및 재설치
React Native 개발 환경에서 캐시 문제가 자주 발생합니다. 다음 명령으로 캐시를 정리하세요:
yarn cache clean
rm -rf node_modules
rm -rf $TMPDIR/react-*
yarn install
yarn start --reset-cache
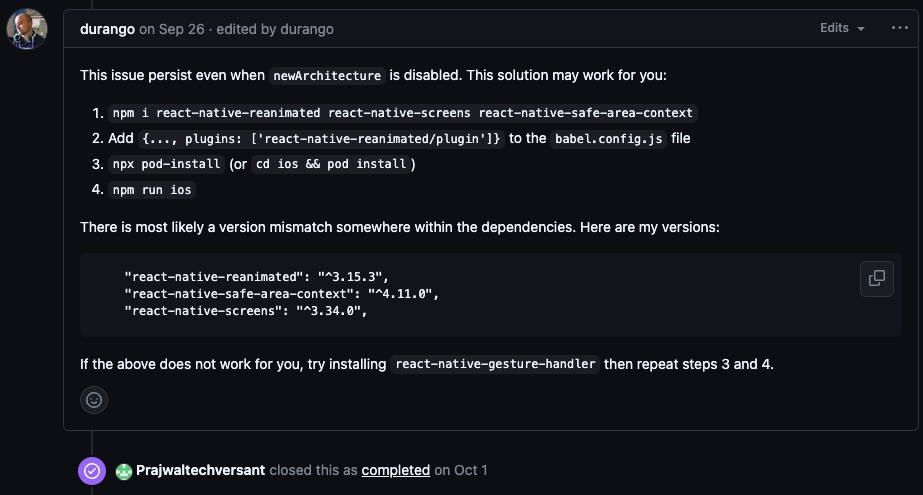
다음 솔루션도 봤을겁니다.
 (NOBRIDGE) ERROR Warning: TypeError: Cannot read property 'bubblingEventTypes' of null 에러 조치법
(NOBRIDGE) ERROR Warning: TypeError: Cannot read property 'bubblingEventTypes' of null 에러 조치법
요약
- react-native-video 설치 및 네이티브 설정을 확인하세요.
- babel.config.js에 react-native-reanimated/plugin을 추가하고 캐시를 정리하세요.
- 모든 라이브러리를 최신 버전으로 업데이트하세요.
- 샘플 코드로 다시 시도하여 문제가 라이브러리 또는 설정 때문인지 확인하세요.
- 네이티브 빌드를 정리하고 다시 실행하세요.
위에꺼 다 해보고
Xcode Clean Build Folder로 해결함