우선 결과부터 말씀드리겠습니다. AnimateDiff는 기본적으로 모델이 이미지를 잘 뽑아줘야 조금 더 잘나옵니다! 즉 모델을 잘 골라야 합니다.
결론: 모델을 잘골라서 수많은 시도 끝에 그나마 괜찮은 영상이 탄생할 것이다.
잘못된 모델 사용 결과
아래 3가지 영상을 보시면 뭔가 그림 초안인것 같고 색상도 좀 단조롭지 않나요? 대충봐도 매력적인 영상은 아닌것 같습니다.
위에서 3번째 영상 만들때 사용한 모델 및 프롬프트, 기타 설정값 정보 입니다.

그나마 나은 모델 사용 결과
아래 2가지 영상은 뭐 완벽하다고 볼 수 없지만 그래도 위의 영상보다는 퀄리티가 좀 났다는 생각이 듭니다.
위에서 2번째 영상 만들때 사용한 모델 및 프롬프트, 기타 설정값 정보 입니다. 위의 정보와 비교해서 봤을때 모델이 바뀐것 말고는 사실 그렇게 차이가 나지 않는다는것을 알 수 있습니다.

자 이제 한번 어떻게 만드는지 알아봅시닷!
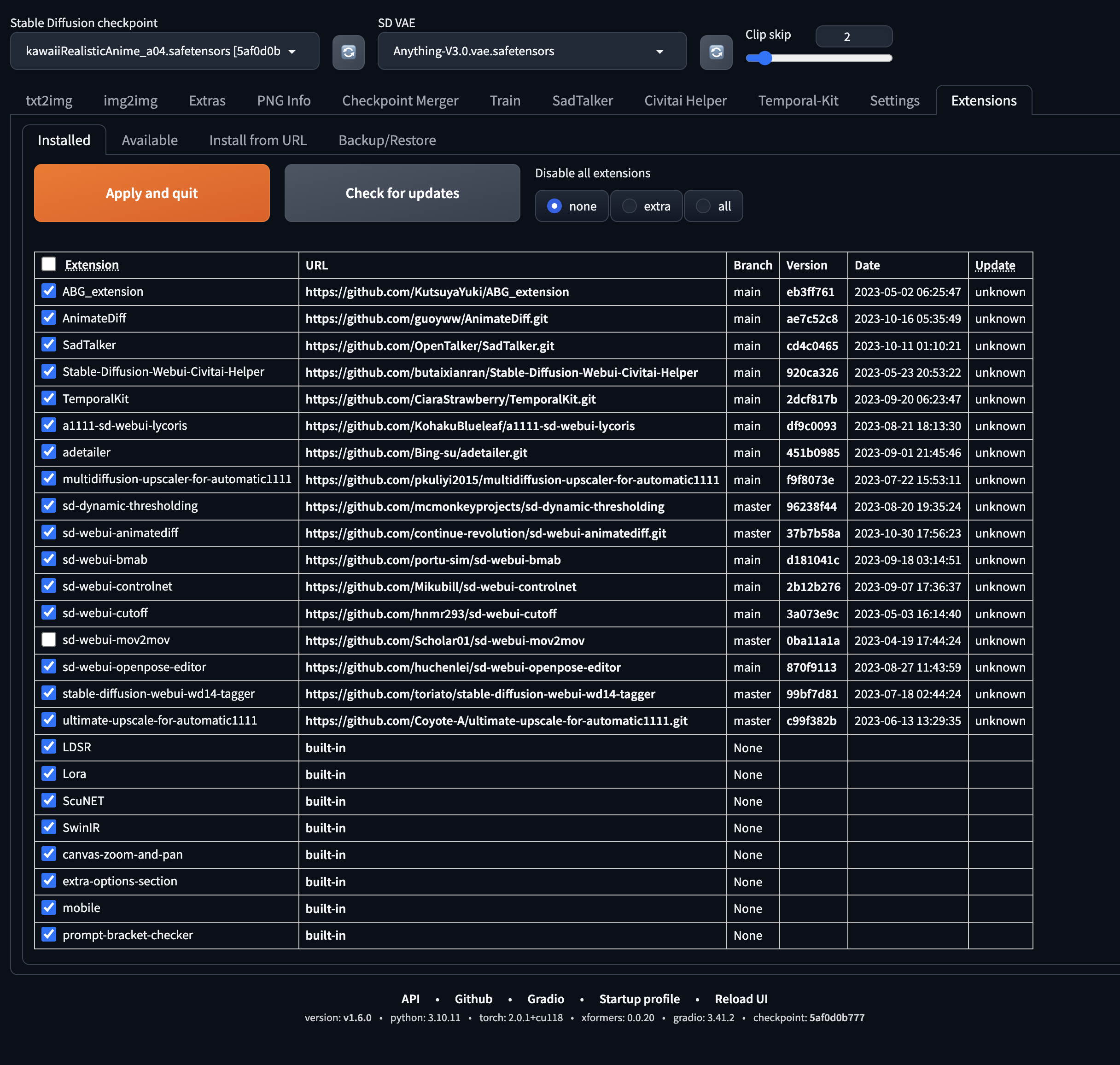
Stable Diffusion WebUI에서 Extentions 탭으로 들어 갑니다.
Install from URL 탭을 누릅니다.
URL for extension's git repository 에 아래 주소 입력 후 Install 해줍니다.
https://github.com/guoyww/AnimateDiff.git

Installed 탭으로 와서 Apply and quit 눌러줍니다.

webUI를 재시작합니다.
https://huggingface.co/guoyww/animatediff/tree/main 에서 mm_sd_v15_v2.ckpt 모델 다운로드 해줍니다. 다른 모델 다운로드해도 상관 없지만 최신 모델을 사용해봅니다.

stable-diffusion-webui\extensions\sd-webui-animatediff\model 폴더에 넣어줍니다.

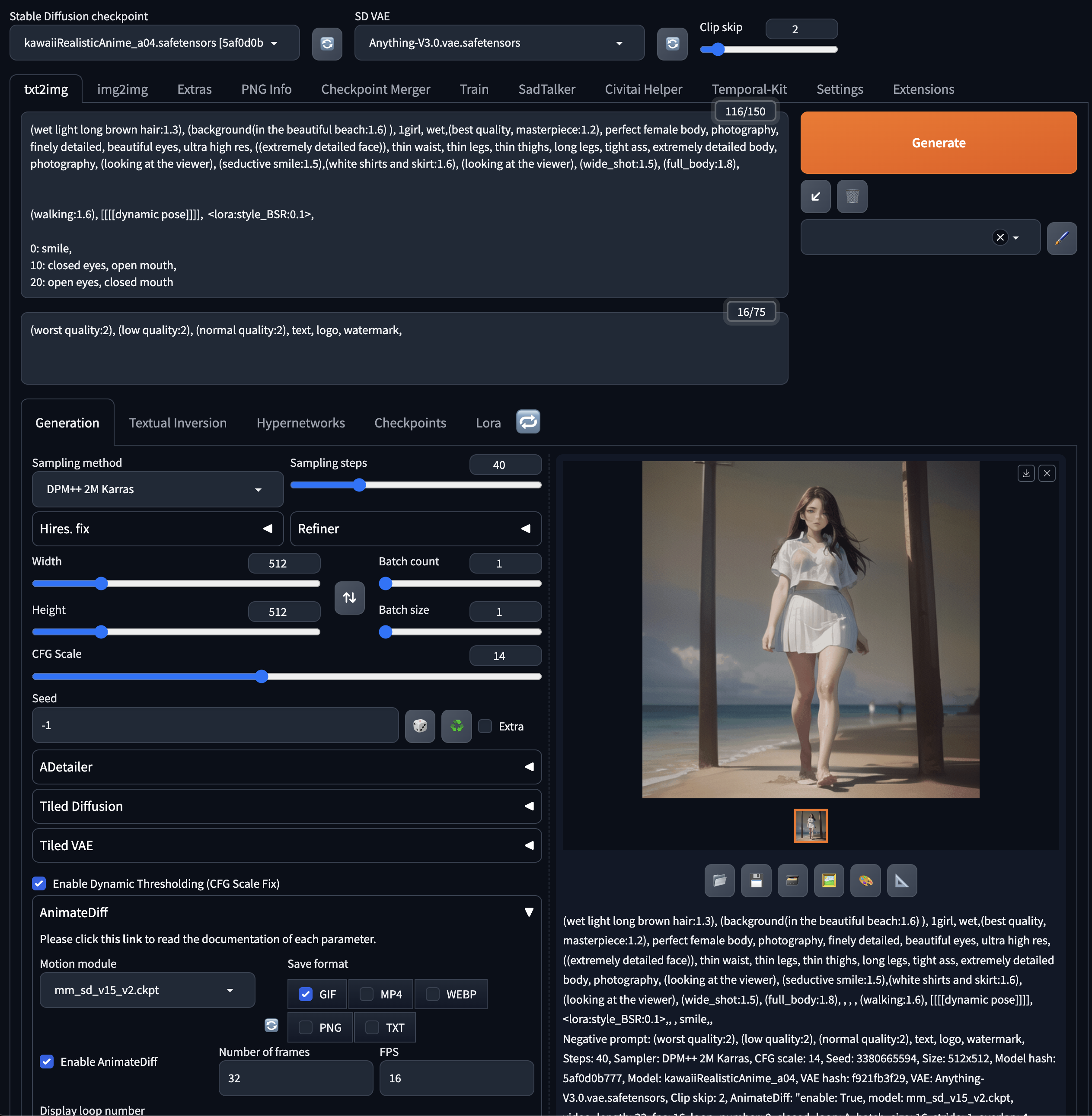
기본적으로 생성할 프롬프트 입력 후 그 밑에 각 프레임에서 변화 시킬 이미지에 대한 프롬프트 입력해 줍니다.
0: smile,
10: closed eyes, open mouth
20: open eyes, closed mouth
프렘임 숫자:(공백)프롬프트
주의할것은 이때 아래에서 세팅한 Number of frames의 수를 넘어서면 안 됩니다.

Motion module: 아까 다운로드한 mm_sd_v15_v2.ckpt 선택
Save format: GIF 체크 (PNG 체크하면 각 사진들 다운 받아서 업그레이드 후 동영상 만들 수 있음)
Enable AnimateDiff: 체크
Number of frames: 32
FPS: 16
Closed loop: A (무한 루프됨)
이후 Generate 누르면 영상이 생성됩니다!
